01圖片邊緣的處理
 左圖:
很多圖片,本身并不定的,尤其是邊角區域為白色的吋候,如果不處理的話,很容易和白色背景融合。那么我們該如何改變這些問題。
右圖:
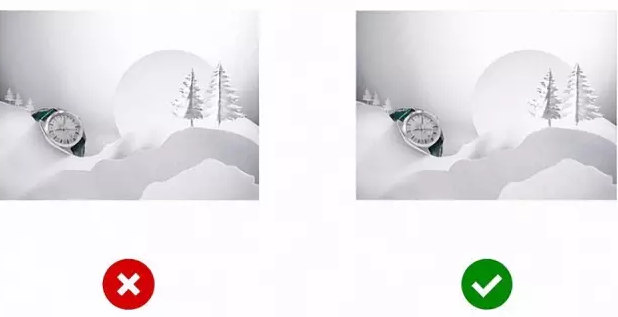
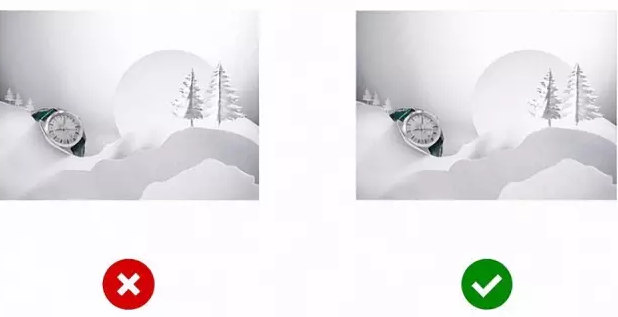
左圖:
很多圖片,本身并不定的,尤其是邊角區域為白色的吋候,如果不處理的話,很容易和白色背景融合。那么我們該如何改變這些問題。
右圖:
于是我們在圖片的邊緣處增加了淺灰色的描邊,有效的解決了這些問題。或者改變與圖片融合的背景把它們改為灰色,這樣就和白色產生了對比。

左圖:
在展示團隊成員照片的時候,很多設計師在擺放團隊成員照片的時候層次不齊,破壞了整個統一性。
右圖:
經過調整后,讓整個圖片在畫面中的比例大小都保持一致,有效的解決了這個問題。
左圖:
 上列一排圖片的展示中,有暖色有暗色,有亮有暗的整個極度不統一。給用戶視覺上造成不便。
上列一排圖片的展示中,有暖色有暗色,有亮有暗的整個極度不統一。給用戶視覺上造成不便。
右圖:
經過調整后讓整個圖片有色調明暗處理上保持了統一,有效的強調了畫面的一致性。
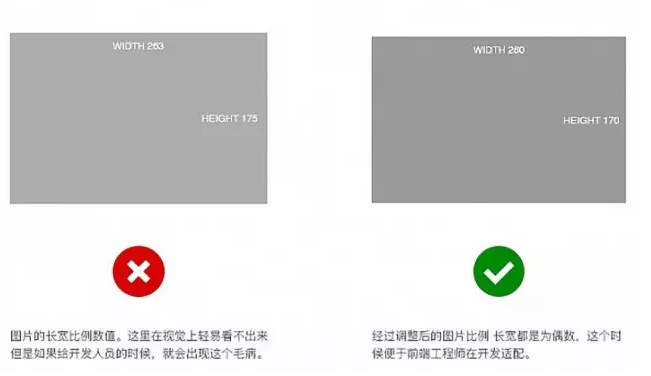
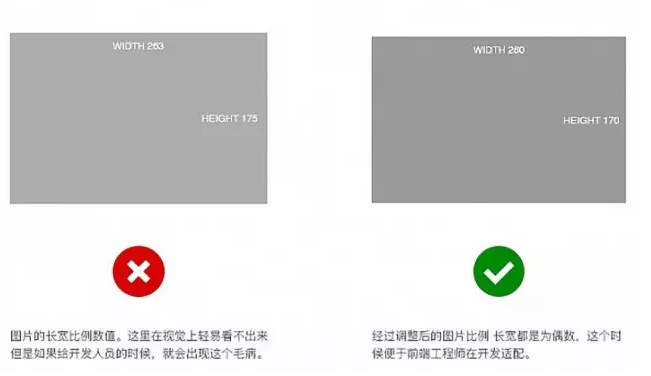
左圖:
 圖片的長寬比例數值。這是在視覺上輕易看不出來但是如果給開發人員的時候,就會出現這個毛病。
圖片的長寬比例數值。這是在視覺上輕易看不出來但是如果給開發人員的時候,就會出現這個毛病。
右圖:
進過調整后的圖片比例長度都是偶數,這個時候便于前端工程師開發適配。
網頁設計
企業網站建設一條龍
找零度飛易網絡公司-fslingdu所做php
網站建設方案、
網站設計、
網站制作由
北京上海深圳龍崗衢州蘭州常州東營南通濟寧桂林淮安煙臺長春無錫天津昆山蘇州合肥貴洛陽昆明天津唐山泉州惠州萬州新鄉商丘臺州哈爾濱太原攝影海口隨州學校商丘廣東湖南廣西江西海南廣州企業中小企業武漢南山羅湖福田虎門肇慶汕尾汕頭廣州佛山成都杭州濟南重慶福州西安廈門昆山沈陽青島徐州鄭州南京寧南寧長沙大連淄博石家莊南昌溫州珠海番禺順德南三水高明中山東莞合肥江門嘉興西寧大良容桂倫教勒流陳村均安杏壇龍江樂從北滘祖廟石灣南莊等地區
企業網站建設(廣告)公司提供專業做網站價格規劃書及
營銷型網站制作,
網站建設基礎知識





































 零度飛易是一家專業網站設計,網站制作、seo優化,網站推廣,網站建設的佛山網絡運營公司。零度飛易在
零度飛易是一家專業網站設計,網站制作、seo優化,網站推廣,網站建設的佛山網絡運營公司。零度飛易在