作為全球先進(jìn)的科技巨頭,Google一直推崇響應(yīng)式網(wǎng)頁設(shè)計(jì),并在今年的4月21日發(fā)布了重大的更新,目的是提高響應(yīng)式在移動終端上的運(yùn)行效率。盡管在更新中沒有明確表明你必須使用響應(yīng)式設(shè)計(jì)。只是簡單的提示響應(yīng)式設(shè)計(jì)擁有不錯的UX和優(yōu)越的性能,是移動設(shè)計(jì)方面的一個不錯的選擇。

考慮到這一點(diǎn),讓我們一起來測試一下“響應(yīng)式設(shè)計(jì)”與“自適應(yīng)設(shè)計(jì)”在性能和用戶體驗(yàn)上各自的利弊。
自移動終端設(shè)備全面普及后,爭論為激烈的是我們在響應(yīng)式設(shè)計(jì),自適應(yīng)設(shè)計(jì)和獨(dú)立的手機(jī)網(wǎng)站(擁有獨(dú)自的M.URL)該做何選擇。基于本文章的討論重點(diǎn),我們先避開獨(dú)立的手機(jī)網(wǎng)站不談,因?yàn)樗坪醪惶茉O(shè)計(jì)師和企業(yè)的歡迎,可能是因?yàn)樗仨毜脝为?dú)創(chuàng)建的原因吧。(前期的開發(fā)和后期的維護(hù)成本都很大)
兩者的區(qū)別?
先,響應(yīng)式和自適應(yīng)為關(guān)鍵的區(qū)別是什么呢?
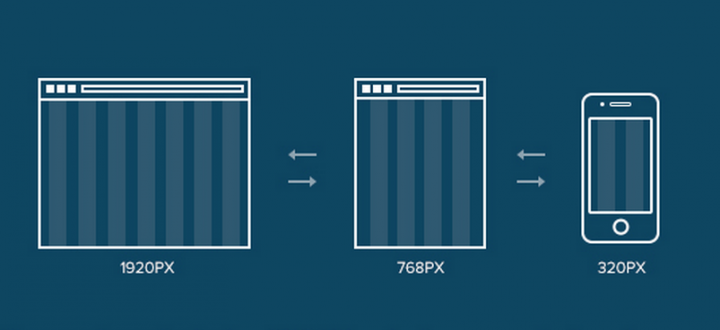
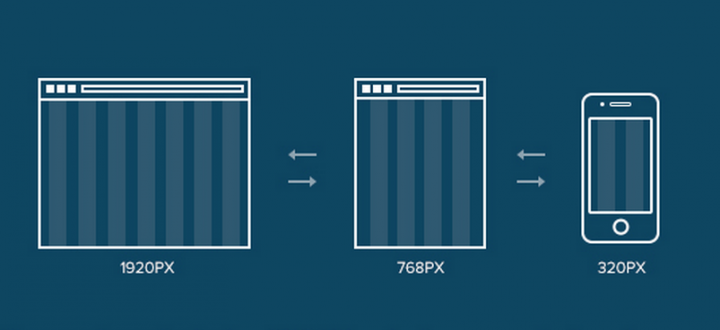
簡而言之,響應(yīng)式就相當(dāng)于液體,它可以自動適應(yīng)不同尺寸的屏幕,無論你的設(shè)備尺寸多么奇葩。響應(yīng)式使用CSS media queries的方法,根據(jù)目標(biāo)設(shè)備自動改變風(fēng)格如顯示類型,寬度、高度等,這能很好解決不同屏幕尺寸的顯示問題。
而自適應(yīng)設(shè)計(jì)是基于斷點(diǎn)使用靜態(tài)布局,一旦頁面被加載就無法再進(jìn)行自動適應(yīng),自適應(yīng)會自動檢測屏幕的大小來加載適當(dāng)?shù)墓ぷ鞑季郑簿褪钦f,當(dāng)你要采用自適應(yīng)設(shè)計(jì)網(wǎng)站時,你得一個一個設(shè)計(jì)6種常見的屏幕布局。
1.320
2.480
3.760
4.960
5.1200
6.1600
顯然,自適應(yīng)設(shè)計(jì)需要做更多的工作,你必須至少設(shè)計(jì)6種常見的布局。而響應(yīng)式設(shè)計(jì)可以更好地適應(yīng)復(fù)雜的媒體設(shè)備要求,能很好地解決顯示和性能問題。
特別是后者,這幾年有著諸多的爭議。因?yàn)樵S多網(wǎng)站提供的是完整的桌面模型,即便沒有在移動端加載,但也會明顯拖慢網(wǎng)站的速度。為了解決這一問題,我們可以用CSS3 的media queries解決方案,但會有一些折衷,因?yàn)轫憫?yīng)式網(wǎng)站無法達(dá)到專門的移動網(wǎng)站那樣快。
為什么使用自適應(yīng)設(shè)計(jì)?
自適應(yīng)可用于改造現(xiàn)有的網(wǎng)站使其更好地適應(yīng)移動端。這使你的設(shè)計(jì)可控制和開發(fā)多個特定的視圖。你開發(fā)視圖的數(shù)量完全取決于你,你的公司和全面的預(yù)算。然而,它也提供了一定量的控件(例如在內(nèi)容和布局上),如此你便無須使用響應(yīng)式設(shè)計(jì)。
通常,你先會設(shè)計(jì)一個低分辨率視圖,制定你自己的方法確保設(shè)計(jì)不會被內(nèi)容所限制。
正如前面所提到的,它那六個標(biāo)準(zhǔn)的設(shè)計(jì)布局。然而,你可以通過查看你網(wǎng)站,分析為常用的設(shè)備,然后決定這些視圖該如何設(shè)計(jì)。
如果你想在scratch上從頭設(shè)計(jì)一個自適應(yīng)網(wǎng)站也行。從低的分辨率開始設(shè)計(jì),制定你自己的方法。接著你可以用CSS3 的media queries擴(kuò)展更高分辨率的布局視圖。當(dāng)你設(shè)計(jì)多種分辨率時你會發(fā)現(xiàn),在改變窗口大小的時候?qū)?ldquo;跳出”布局。
自適應(yīng)網(wǎng)站可以用于設(shè)計(jì)和開發(fā)一個擁有多個自適應(yīng)視圖的網(wǎng)站。所以這種設(shè)計(jì)通常用于改造網(wǎng)站。
為什么使用響應(yīng)式設(shè)計(jì)?

現(xiàn)在絕大多數(shù)網(wǎng)站都使用響應(yīng)式設(shè)計(jì),它適合缺乏經(jīng)驗(yàn)的設(shè)計(jì)師和開發(fā)人員使用。可用的主題可以直接從CMS系統(tǒng)(如Wordpress,Joomla和Durpal)獲取。
相比自適應(yīng)網(wǎng)站,響應(yīng)式網(wǎng)站省去了很多的控件,同時也省去了不少建立和維護(hù)的功夫。響應(yīng)式布局就是一種流體,在按百分比縮放時也能相當(dāng)?shù)牧鲿场_@也可能再次導(dǎo)致“跳出”當(dāng)你在調(diào)整窗口大小時。如下圖,下圖現(xiàn)實(shí)的是一個流體布局,設(shè)計(jì)師使用百分比縮放時,視圖將會被自動地調(diào)整。
使用響應(yīng)式設(shè)計(jì),你要記住所以的布局。這當(dāng)然可能會使過程混亂,并且使設(shè)計(jì)更加復(fù)雜。這就意味著你應(yīng)該專注于中等分辨率的視圖,然后再用media querie調(diào)整為更低或更高的分辨率。
所以通常的做法是,在一個新的項(xiàng)目中使用響應(yīng)式設(shè)計(jì),在后期的改造中使用自適應(yīng)設(shè)計(jì)。
再三思考
正如前面所討論的,響應(yīng)網(wǎng)站會在網(wǎng)站速度有所弊端(如果他們沒有正確地實(shí)現(xiàn))。
響應(yīng)式在編碼時要求也比較嚴(yán)格,以確保適應(yīng)每塊訪它的屏幕。然而額外的工作也是值得商討的,因?yàn)樽赃m應(yīng)設(shè)計(jì)要求為每一個布局單獨(dú)開發(fā)和維護(hù)HTML和CSS代碼。修改自適應(yīng)網(wǎng)站也相當(dāng)麻煩。因?yàn)楫?dāng)它實(shí)現(xiàn)的時候你得確保每一個功能(如SEO,內(nèi)容和鏈接)能正常運(yùn)行。
當(dāng)然,你應(yīng)該也要考慮用戶體驗(yàn)。因?yàn)轫憫?yīng)式基本上打亂了周圍的內(nèi)容以確保流暢符合設(shè)備窗口,你需要特別注意的是視覺層次結(jié)構(gòu)設(shè)計(jì),因?yàn)樗車膬?nèi)容已被打亂。
根據(jù)Amy Schade的觀點(diǎn),響應(yīng)式設(shè)計(jì)往往會造成另外一個難題,那就是如何重組大頁面的元素以適應(yīng)既小有長的頁面,反之亦然。然而,單是確保元素適應(yīng)頁面是遠(yuǎn)遠(yuǎn)不夠的。為了響應(yīng)式設(shè)計(jì)更加成功,設(shè)計(jì)也必須確保屏幕的分辨率和尺寸能夠適應(yīng)。
所以,無論你采用哪種技術(shù)都沒有捷徑可言,都需要確保所創(chuàng)建的網(wǎng)站能適應(yīng)所有的屏幕。響應(yīng)式稍占優(yōu)勢,你無須花大量的時間在網(wǎng)站的維護(hù)上。
哪種技術(shù)更優(yōu)越?
歸根結(jié)底,重要的是要考慮你用戶屬于哪類群體,不管你采用哪種設(shè)計(jì)方式,一旦你知道他們的習(xí)慣,知道他們更傾向于用什么設(shè)備訪問該網(wǎng)站,你在設(shè)計(jì)你的網(wǎng)站時該采用哪種方式,哪種布局,想法自然會涌現(xiàn)出來。
很大程度上還取決你是現(xiàn)有的網(wǎng)站還是一個新項(xiàng)目。響應(yīng)式設(shè)計(jì)已成為選的設(shè)計(jì)技術(shù)和思想,現(xiàn)在有1/8的網(wǎng)站采用響應(yīng)式設(shè)計(jì)(雖然這數(shù)字不及自適應(yīng)設(shè)計(jì))。響應(yīng)式設(shè)計(jì)增長迅猛,幾乎已經(jīng)達(dá)到作為獨(dú)立移動網(wǎng)站的相同水平。
記住這點(diǎn),如果僅僅是考慮屏幕的兼容問題,可以有把握的說,那響應(yīng)式設(shè)計(jì)通常是選技術(shù)。
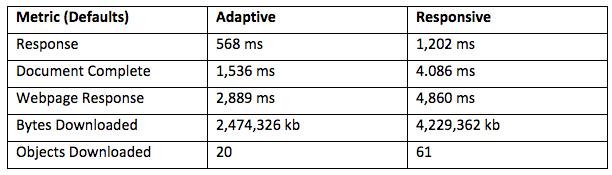
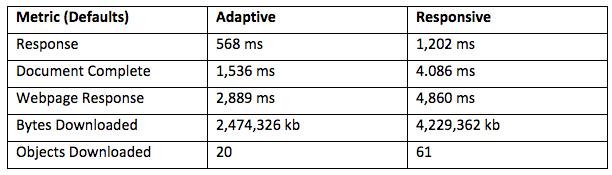
然而,如果客戶和公司存在預(yù)算,自適應(yīng)設(shè)計(jì)可能是更好的選擇。根據(jù)Catchpoint進(jìn)行的一個測試,他們在Wordpress創(chuàng)建兩個網(wǎng)站,一個使用標(biāo)準(zhǔn)的WP TwentyFourteen響應(yīng)式主題,另一個使用一個名為Wiziapp的插件。
插件基于他們訪問該網(wǎng)站的設(shè)備向用戶提供了移動主題,還提供了高級的配置選項(xiàng),這樣就可以進(jìn)一步簡化整個流程。
結(jié)果加載所用的時間如下表:

還應(yīng)該強(qiáng)調(diào)一點(diǎn),這沒有進(jìn)行任何優(yōu)化。但這確實(shí)表明,響應(yīng)式網(wǎng)站需要下載桌面所需的東西。如此表明,主題并不能提供很好的性能。
再次強(qiáng)調(diào)一下,media queries可以克服這個問題。至于為什么使用響應(yīng)式設(shè)計(jì),上面就是一個很好的例子。然而流行并不代表是知名的。在知名的東西出現(xiàn)之前,我們很難知道我們能做什么,除了學(xué)習(xí)如何正確的代碼規(guī)范和實(shí)現(xiàn)一個很好網(wǎng)站。
結(jié)論:
響應(yīng)式設(shè)計(jì)將會保持受歡迎的趨勢,這可能是因?yàn)槲覀冞€沒有找到一個更好解決重大維護(hù)和適應(yīng)性要求。自適應(yīng)設(shè)計(jì)也還沒有滅亡,盡管不太受程序員的待見。有一點(diǎn)是肯定的,我們將會看到一些改進(jìn),完善現(xiàn)階段所出現(xiàn)的問題。替代響應(yīng)式設(shè)計(jì)的技術(shù)也在不遠(yuǎn)將來浮出水面。
網(wǎng)站制作
企業(yè)網(wǎng)站建設(shè)一條龍
找零度飛易網(wǎng)絡(luò)公司-fslingdu所做php
網(wǎng)站建設(shè)方案、
網(wǎng)站設(shè)計(jì)、
網(wǎng)站制作由
北京上海深圳龍崗衢州蘭州常州東營南通濟(jì)寧桂林淮安煙臺長春無錫天津昆山蘇州合肥貴洛陽昆明天津唐山泉州惠州萬州新鄉(xiāng)商丘臺州哈爾濱太原攝影海口隨州學(xué)校商丘廣東湖南廣西江西海南廣州企業(yè)中小企業(yè)武漢南山羅湖福田虎門肇慶汕尾汕頭廣州佛山成都杭州濟(jì)南重慶福州西安廈門昆山沈陽青島徐州鄭州南京寧南寧長沙大連淄博石家莊南昌溫州珠海番禺順德南三水高明中山東莞合肥江門嘉興西寧大良容桂倫教勒流陳村均安杏壇龍江樂從北滘祖廟石灣南莊等地區(qū)
企業(yè)網(wǎng)站建設(shè)(廣告)公司提供專業(yè)做網(wǎng)站價格規(guī)劃書及
營銷型網(wǎng)站制作,
網(wǎng)站建設(shè)基礎(chǔ)知識



































 零度飛易是一家專業(yè)網(wǎng)站設(shè)計(jì),網(wǎng)站制作、seo優(yōu)化,網(wǎng)站推廣,網(wǎng)站建設(shè)的佛山網(wǎng)絡(luò)運(yùn)營公司。零度飛易在
零度飛易是一家專業(yè)網(wǎng)站設(shè)計(jì),網(wǎng)站制作、seo優(yōu)化,網(wǎng)站推廣,網(wǎng)站建設(shè)的佛山網(wǎng)絡(luò)運(yùn)營公司。零度飛易在